CSS piattaforma
Se desideri personalizzare la piattaforma, funzione particolarmente utile se sei un rivenditore che la offre a terze parti, il tuo piano deve includere l'opzione Dominio personalizzato e piattaforma whitelabel. Potrai personalizzare il logo e i colori della piattaforma a tuo piacimento.
Se avevi personalizzato il CSS della versione 8 di MailUp, con il passaggio alla versione 9 questi CSS saranno azzerati. Dovrai procedere alla configurazione del CSS dopo l'aggiornamento, seguendo questa guida.
Per iniziare la modifica procedi in questo modo:
- Abilita il CSS personalizzato
- Modifica i parametri (Vedi la tabella in basso per le istruzioni dettagliate)
- Salva le modifiche apportate e fai refresh del browser per vedere le modifiche in piattaforma.
Puoi cancellare le tue modifiche in qualsiasi momento usando i bottoni "Annulla modifiche".
Elementi modificabili
Tutte le sezioni modificate sono contrassegnate da un titolo e da un commento che ne spiega l'uso, per facilitare al massimo le modifiche.
| Sezione CSS | Elemento modificabile | Output finale |
|---|---|---|
| LOGO | ||
| image logo | Logo mostrato in alto a sinistra. Se vuoi puoi utilizzare il logo usato nella pagina di login e caricato in Personalizzazioni seguendo le istruzioni inserite nel commento del CSS. | |
| image logo with collapsed sidebar | Logo mostrato in alto a sinistra quando il menu di navigazione laterale viene collassato. La dimensione deve essere 43*50px | |
| text logo | Colore del logo testuale impostato in Personalizzazioni. | |
| text logo with collapsed sidebar | Colore del logo testuale impostato in Personalizzazioni e bordo (versione con menu di navigazione laterale collassato, che mostra solo l'iniziale) | |
| TOPBAR | ||
| background | Colore della barra superiore della piattaforma | |
| buttons | Colore delle icone presenti nella barra superiore | |
| buttons hover | Colore delle icone presenti nella barra superiore quando vi si passa sopra il mouse | |
| SIDEBAR | ||
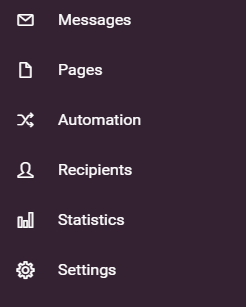
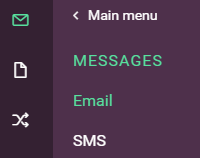
| first-level background | Colore dello sfondo principale del menu laterale | |
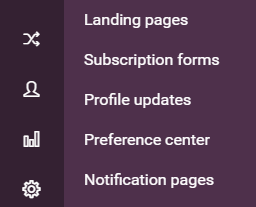
| second-level background | Colore dello sfondo secondario del menu laterale, visibile accedendo all'interno delle sezioni del menu | |
| section titles | Colore dei titoli delle sezioni, una volta aperte nel menu laterale | |
| menu items | Colore delle voci e icone del menu laterale (tutti i livelli) | |
| menu items hover | Colore delle voci di secondo e terzo livello, quando vi si passa sopra il mouse | |
| selected menu item |
| |
| collapse button | Colore dell'icona per ridurre di dimensione il menu laterale | |
| collapse button hover | Colore dell'icona per ridurre di dimensione il menu laterale, quando vi si passa sopra il mouse | |
| reputation button | Colore dell'icona tramite la quale si accede al grafico della reputazione della piattaforma | |
| reputation button hover | Colore dell'icona tramite la quale si accede al grafico della reputazione della piattaforma, quando vi si passa sopra il mouse | |
| CREDITS BOX | ||
| background | Sfondo del box crediti SMS, visibile in basso nel menu laterale | |
| text | Colore del numero di crediti nel box | |
| text hover | Colore del numero di crediti quando vi si passa sopra con il mouse | |
| credits button when sidebar is collapsed | Colore dell'icona dei crediti, quando il menu di navigazione laterale viene collassato | |
| credits button hover when sidebar is collapsed | Colore dell'icona dei crediti, quando il menu di navigazione laterale viene collassato e vi si passa sopra con il mouse | |
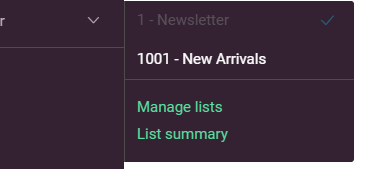
| LIST SELECTION DROPDOWN | ||
| background | Colore di sfondo del menu a tendina per il cambio lista | |
| list name | Colore della lista attiva | |
| list name hover | Colore dei nomi delle liste quando vi si passa sopra il mouse | |
| links | Colore dei link in basso al menu a tendina | |
| links hover | Colore dei link in basso al menu a tendina quando vi si passa sopra il mouse | |
| PRIMARY COLOR | ||
| COLORED LINKS | Colore dei link principali all'interno della piattaforma | |
| COLORED LINKS hover | Colore dei link principali all'interno della piattaforma quando vi si passa sopra il mouse | |
| REGULAR BUTTONS | Colore dei bottoni principali con sfondo pieno (sfondo e bordo) | |
| REGULAR BUTTONS hover | Colore dei bottoni principali con sfondo pieno, quando vi si passa sopra il mouse (sfondo e bordo) | |
| OUTLINE BUTTONS | Colore dei bottoni secondari con bordo colorato (bordo e testo) | |
| OUTLINE BUTTONS hover | Colore dei bottoni secondari con bordo colorato, quando vi si passa sopra il mouse (bordo e testo) | |
| OUTLINE ADVANCED SEARCH BUTTON | Colore del bottone di ricerca con bordo colorato (bordo e testo) | |
| OUTLINE ADVANCED SEARCH BUTTON hover | Colore del bottone di ricerca con bordo colorato, quando vi si passa sopra il mouse (bordo e testo) | |
| REGULAR ADVANCED SEARCH BUTTON | Colore del bottone di ricerca con bordo pieno (bordo e testo) | |
| REGULAR ADVANCED SEARCH BUTTON hover | Colore del bottone di ricerca con bordo pieno, quando vi si passa sopra il mouse (bordo e testo) | |
| BREADCRUMB | Colore di un elemento cliccabile del percorso di navigazione | |
| BREADCRUMB hover | Colore di un elemento cliccabile del percorso di navigazione, quando vi si passa sopra il mouse | |
| SECONDARY IN-PAGE MENU | Menu di navigazione interna di una pagina
| |
| SECONDARY IN-PAGE MENU hover | Colore dell'etichetta di una pagina del menu di navigazione interna, quando vi si passa sopra con il mouse | |
| ACTIONS MENU | Colore della linea verticale e dell'azione selezionata nel menu azioni | |
| ACTIONS MENU hover | Colore del bordo e dell'icona del tasto azioni, quando vi si passa sopra il mouse | |
| BODY | Colore di sfondo dell'area di lavoro delle pagine | |