Usare il blocco HTML in BEE
Panoramica
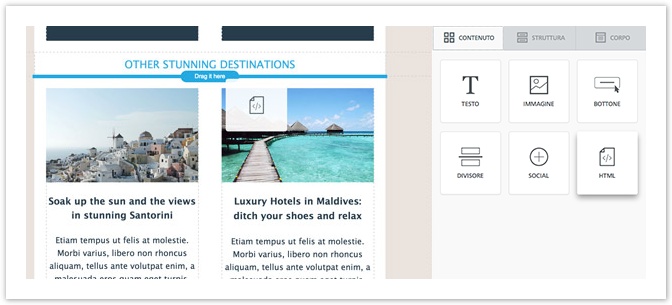
Nell’editor BEE trovi il contenuto "HTML", che ti consente di aggiungere il tuo codice HTML personalizzato nei messaggi creati con l’editor drag & drop. Per usarlo, trascina il blocco HTML, che trovi nel menu "Contenuto" a destra, e rilascialo nell’email.
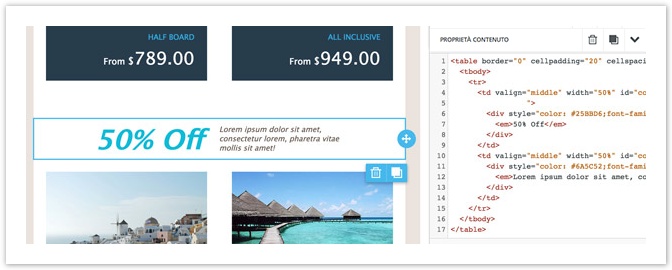
Poi copia e incolla il tuo codice HTML in "Proprietà contenuto", come mostrato nell’immagine seguente. Il sistema evidenzierà la sintassi e formatterà il codice per renderlo più leggibile.
Vantaggi
Ecco alcuni esempi di contenuto che puoi inserire all'interno di un messaggio con creato BEE, sfruttando il blocco HTML.
- Contenuti personalizzati: non essendo limitato da un set di parametri predefiniti, hai un controllo più granulare;
- Contenuti non disponibili in BEE: aggiungi contenuti che non sono disponibili in BEE come elementi standard (per esempio video HTML5, link di ancoraggio, un sommario dei contenuti che li contenga e altro ancora);
- Effetti grafici avanzati con CSS: inserisci effetti di animazione CSS, che non sono supportati da tutti i client di posta elettronica ma, se gestiti correttamente, possono aiutare il tuo messaggio a diventare virale;
- Contenuti in tempo reale forniti da terze parti: includi suggerimenti di prodotti, annunci dinamici, mappe personalizzate, conti alla rovescia.
Limitazioni
Quando usi questa funzione di BEE, ricorda sempre che l’aggiunta del tuo codice HTML può influenzare sulla corretta visualizzazione del messaggio in alcuni client di posta elettronica, intaccando la responsiveness, cioè il perfetto adattamento dell’email alla dimensione dello schermo. Per questo ti consigliamo di:
- assicurarti di usare codice HTML responsive e adatto all'uso nelle email;
- fare test aggiuntivi sul messaggio per assicurarti del corretto funzionamento di tutti gli elementi (ad esempio linkare ad un CSS esterno non è supportato da molti clienti di posta, come Gmail);
- non usare alcuni tag HTML come “script” e “iframe”, perché vengono bloccati dai client di posta elettronica per motivi di sicurezza.
Tag e attributi HTML consentiti
Per chi ha maggior dimestichezza con il codice HTML, ecco una lista dei tag ammessi:
Tag consentiti
a, abbr, acronym, address, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4,h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Questa invece la lista degli attributi consentiti.
| general attributes | style, id, class, data-*, title |
| a | href, name, target |
| img | align, alt, border height, hspace, src, vspace, width |
| table | align, bgcolor, border, cellpadding, cellspacing, width |
| tbody | align, valign |
| td | align, bgcolor, colspan, height, rowspan, valign, width |
| tr | align, bgcolor, valign |
tfoot | align, valign |
| th | align, bicolor, colspan, height, rowspan, valign, width |
| thead | align, valign |
| li | type |
Esempio: inserire un conto alla rovescia in un'email
I conti alla rovescia sono un contenuto dinamico facile da usare per catturare l'attenzione del lettore. Molti brand li integrano nelle comunicazioni per veicolare un'offerta last minute, l'iscrizione a un corso, l'inizio di un evento e altro ancora.
Con il blocco HTML disponibile in BEE, è facile inserire un conto alla rovescia alle tue email. E' sufficiente usare uno strumento come Sendtric, gratuito e semplice, per generare il codice HTML del tuo conto alla rovescia. Dovrai solo copiare il codice restituito da Sendtric all'interno di un blocco HTML di BEE.
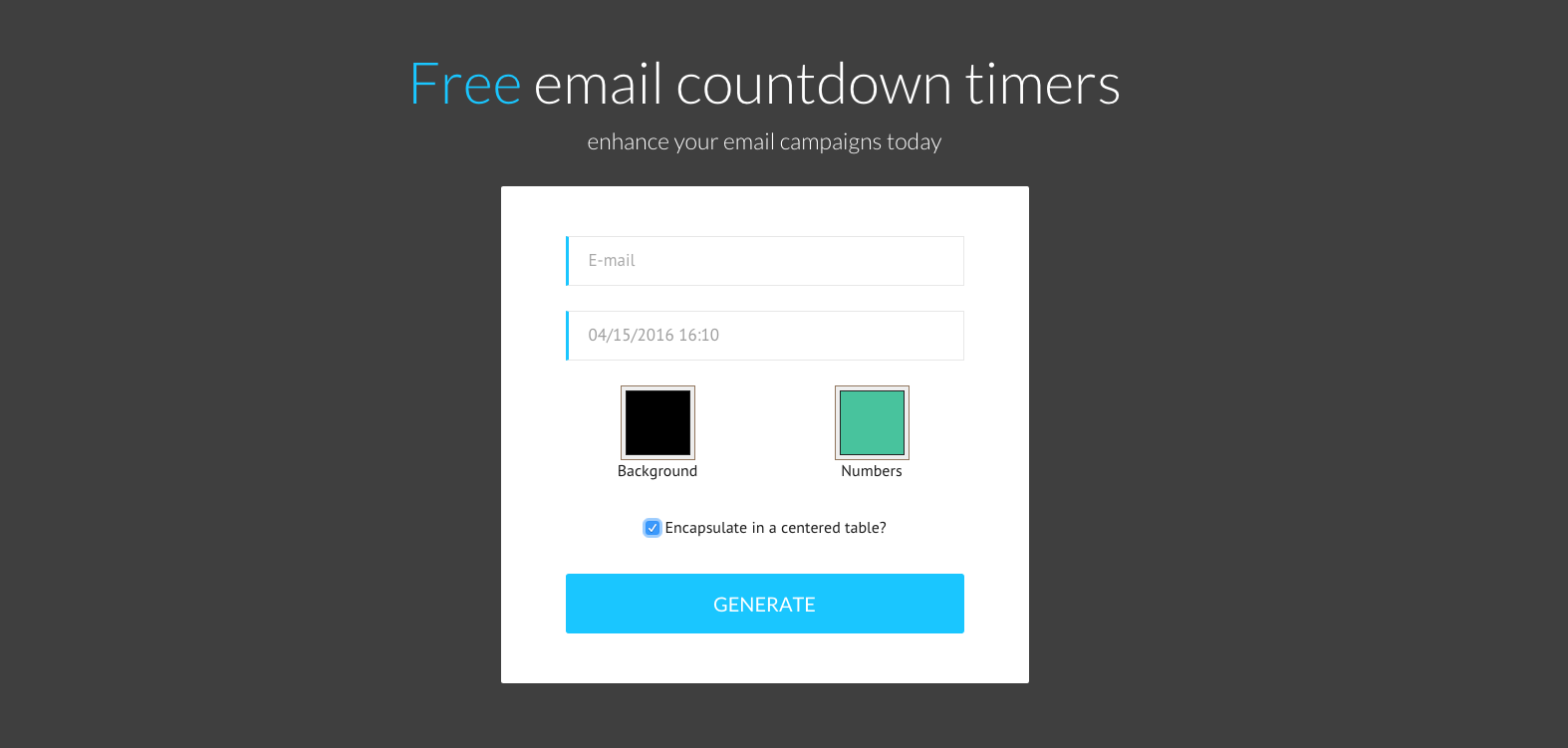
Vai su www.sendtric.com per creare in pochi passaggi il timer.
Sendtric è gratuito e senza limiti di utilizzo. Tieni presente che genera solo conti alla rovescia con etichette (days, hours ecc.) in inglese. In alternativa, puoi utilizzare NiftyImages o MotionMail che consentono di localizzare le etichette in molte lingue, italiano incluso, ma che sono gratuiti solo fino ad un certo numero di aperture mensili
Prima di tutto, inserisci la data di fine conto alla rovescia. E' possibile inserire una data fino a un mese dalla data odierna. Dopo, scegli il colore dello sfondo e quello dei numeri. Per creare il timer, dovrai anche lasciare un indirizzo email. Ti raccomandiamo infine di spuntare la casella "Encapsulate in a centered state".
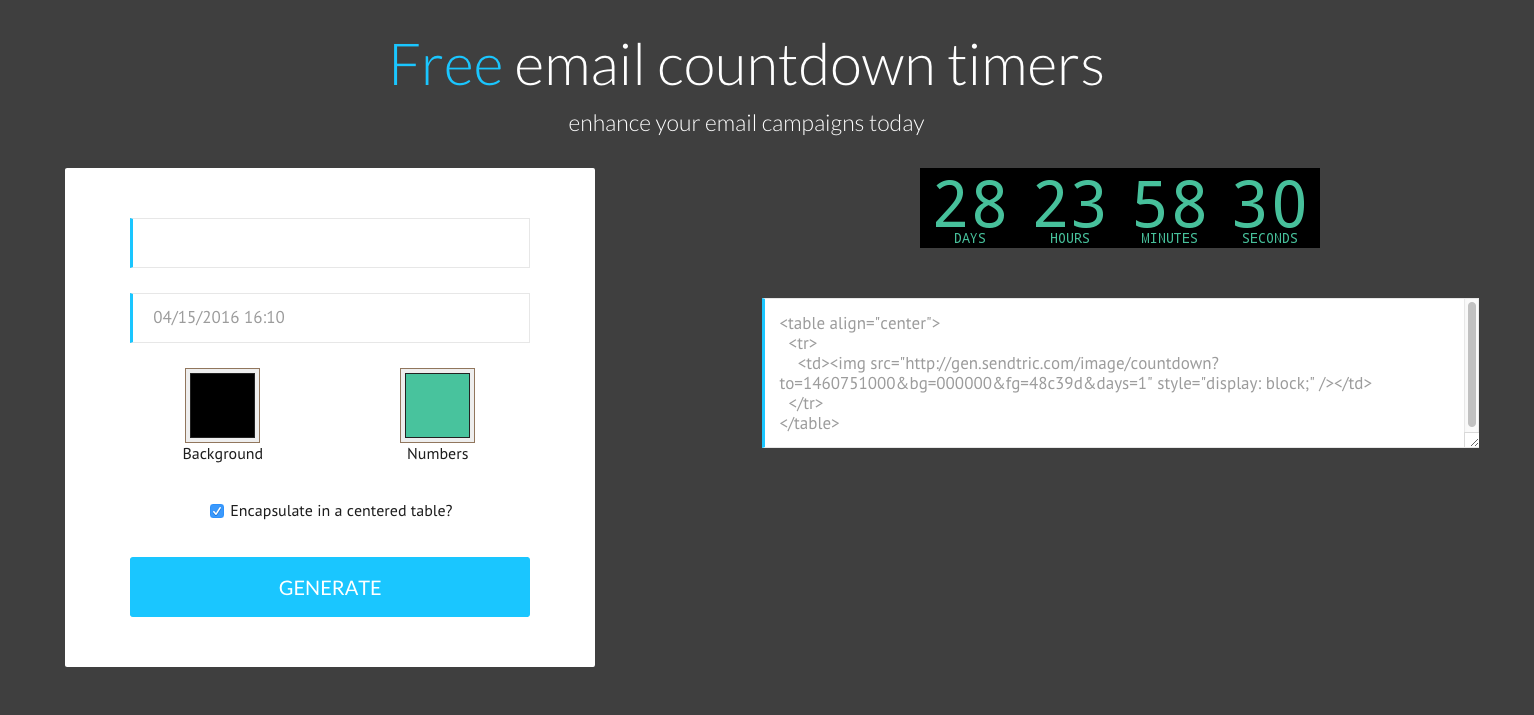
Dopo aver premuto il tasto "GENERATE", Sendtric ti porterà ad una nuova pagina con un'anteprima del timer e un blocco di codice HTML.
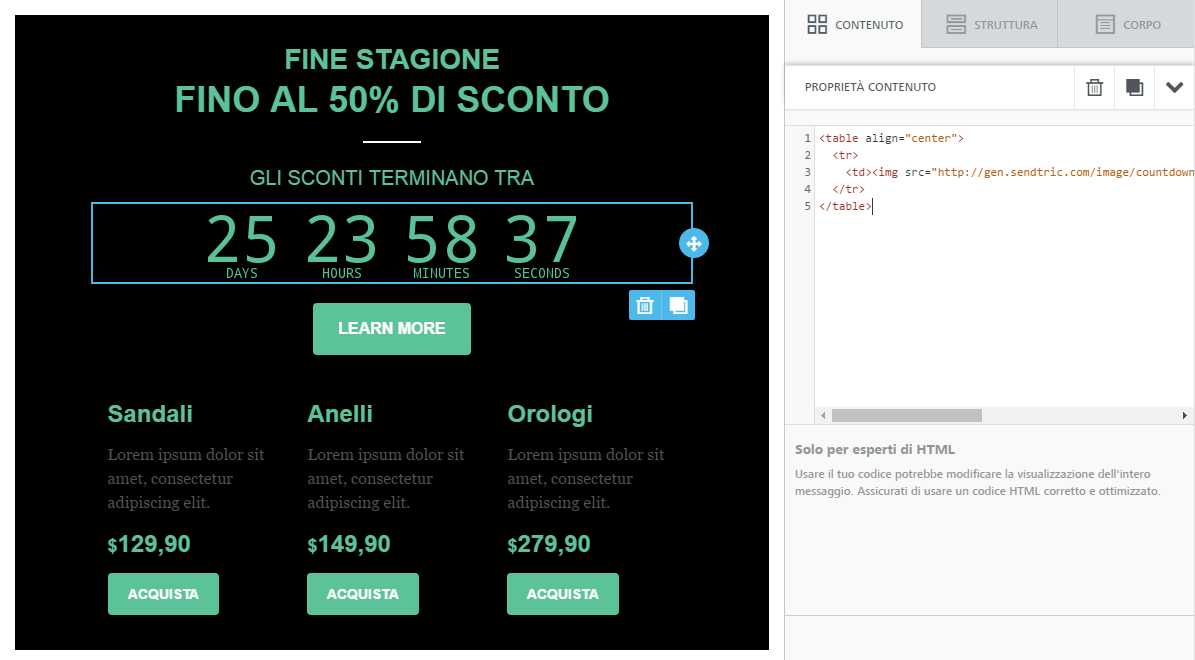
A questo punto seleziona il codice HTML, premi il tasto destro del mouse e copialo. Torna al messaggio che stavi creando con BEE e trascina un contenuto "HTML" nel punto del messaggio in cui vuoi inserire il conto alla rovescia. Clicca sul blocco HTML appena trascinato e incolla il codice HTML copiato in precedenza dentro l'area di testo in "Proprietà contenuto", visibile sulla destra,
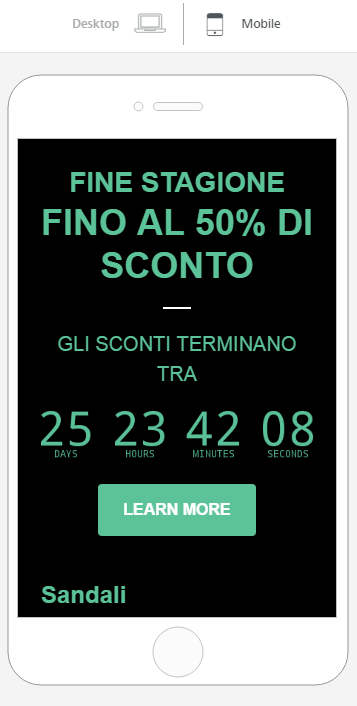
Una volta incollato il codice, vedrai il tuo conto alla rovescia, già attivo, all'interno della mail. Entrando nell'anteprima del messaggio, noterai che il timer si adatta perfettamente anche alla visualizzazione su mobile.
Oltre a Sendtric, esistono una serie di piattaforme online che offrono la possibilità di generare conti alla rovescia in modo semplice. In più, alcune di queste piattaforme offrono anche altri tipi di contenuti dinamici che si prestano perfettamente ad essere utilizzati con il blocco HTML di BEE. Si tratta generalmente di soluzioni a pagamento, che possono però aumentare di molto l'engagement delle tue campagne email.